

CSS SELECTED TEXT COLOR HOW TO
That's because browsers ignore the entire selector if there is a part of it they don't understand or is invalid. How to change an element color based on value of the color picker value on click 22, Jun 20 How to change background color of canvas-type text using Fabric. It doesn't work if you combine them: /* Combining like this WILL NOT WORK */ Note how the selectors are not combined, even though >the style block is doing the same thing.

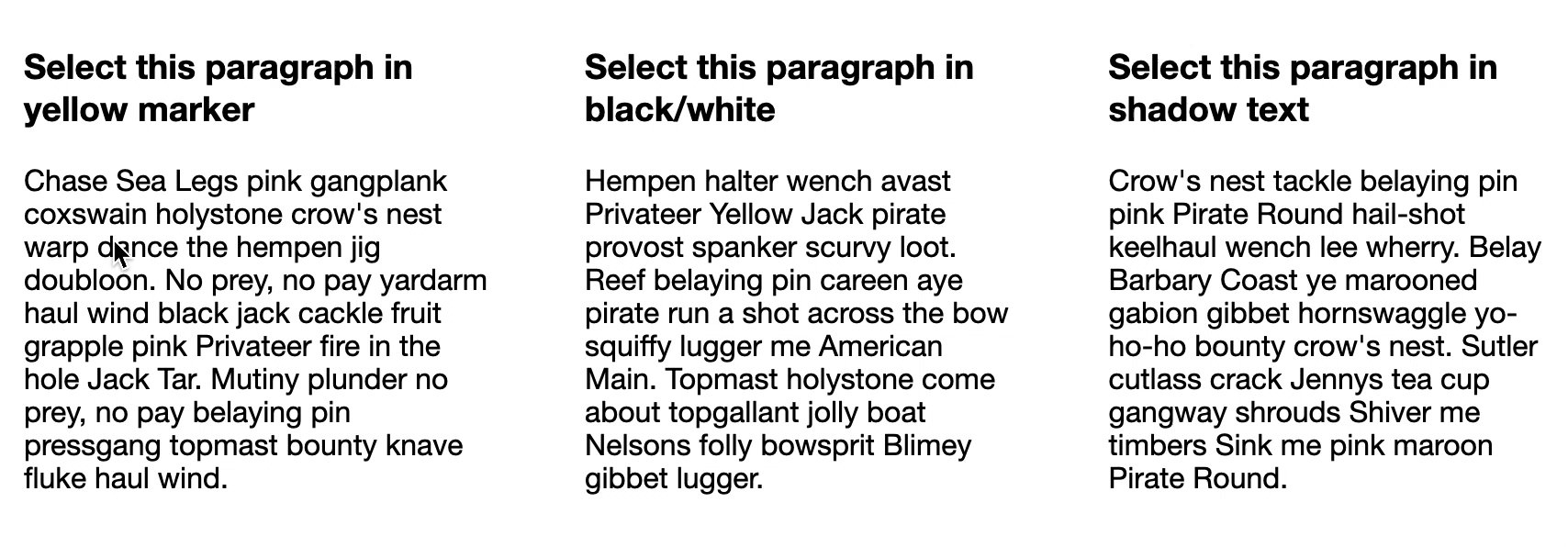
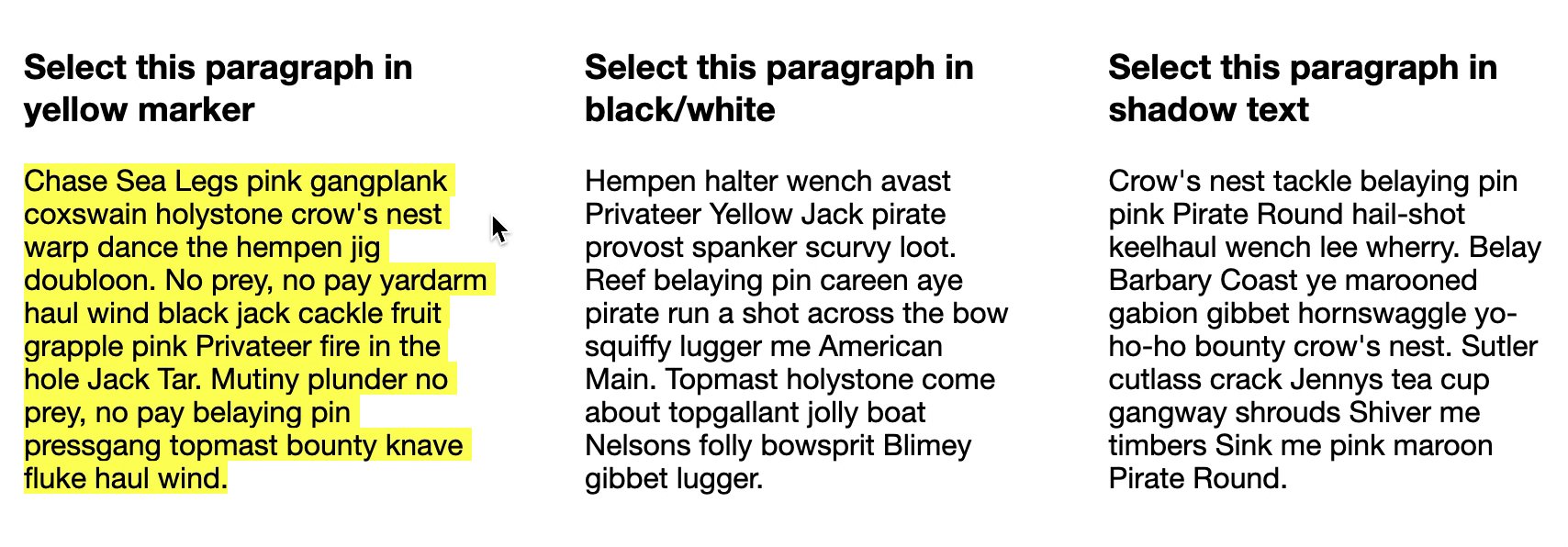
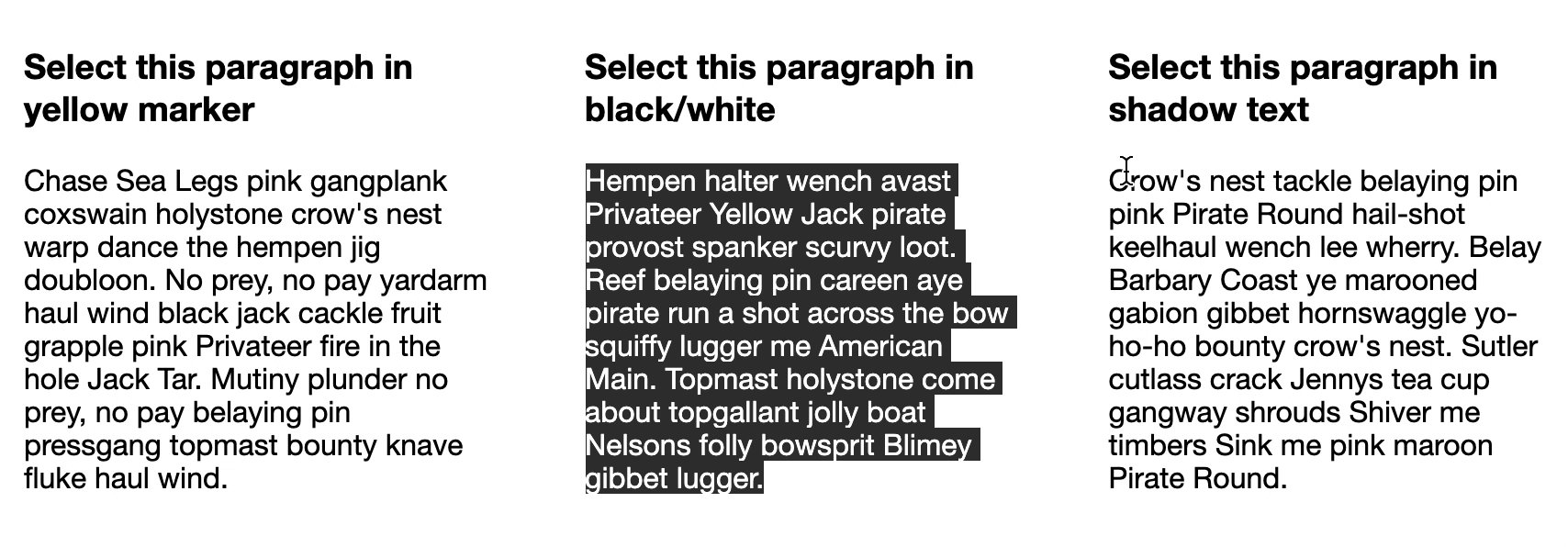
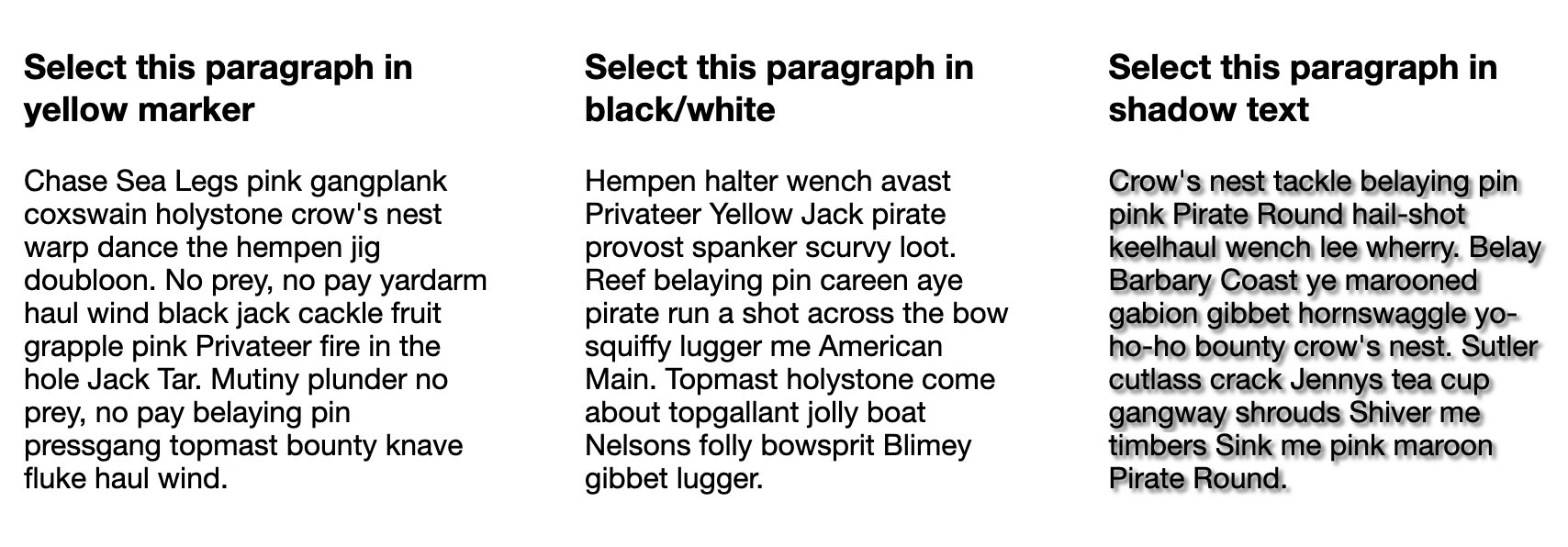
What you can do for some extra flair, is change the selection color for different paragraphs or different sections of the page.Īll I did was use different selection color for paragraphs with different classes:

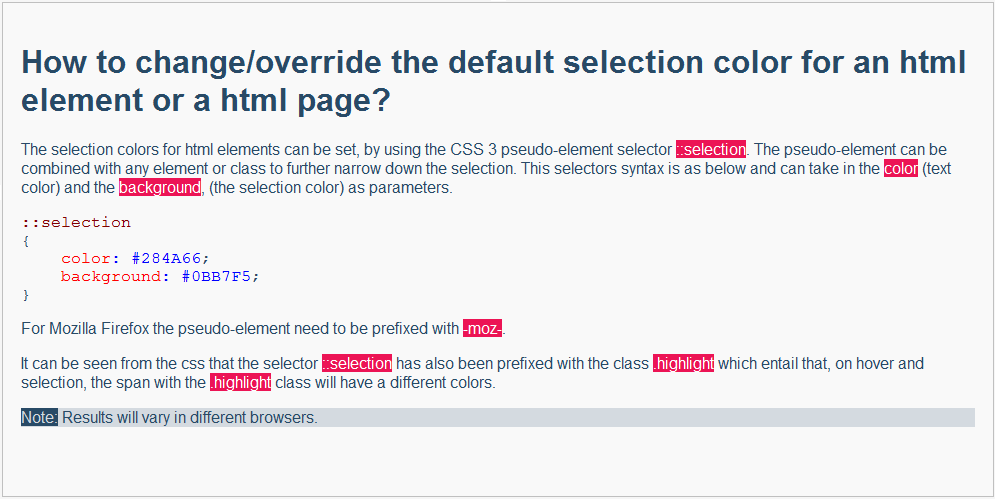
Within the selection selector, color and background are the only properties that work. However, while deciding the color of the font, we must select the background color which is apt to go. The text has many properties that can be decided through CSS, color is one such. Choosing a text-color falls in the same scheme. Who the end audience is, should be the priority consideration. This whole paragraph of text is highlighted in yellow.Background: #ffb7b7 /* WebKit/Blink Browsers / The color scheme should be chosen very carefully.
CSS SELECTED TEXT COLOR CODE
Example code This whole paragraph of text is highlighted in yellow. The CSS class or style class mentioned above could also be applied to a paragraph tag if you wanted to highlight a complete paragraph as shown below. Example code test How to highlight a complete paragraph is a collection of tips and knowledge in tech and programming topics ranging from ASP. If you want to use the "highlightme" class to highlight your text, you can create a tag in your HTML which references the CSS class. First, the body background color is set to blue, second, a new class called "highlightme" with a yellow background, and finally, the paragraph tag has a white background. Watch a video course CSS - The Complete Guide (incl. In the CSS code above, there are three elements being defined. There are several elements of a select box that can be styled, particularly the height, width, font, border, color, padding, box-shadow and background color.

You can also create a CSS class and set the "background-color" attribute, as shown in the example below.
You can change the color or background color of some specific elements or your whole website. div>
